Do you play guitar? Piano? Banjo? Dulcimer?
Over the years I've bought a bunch of Homespun Videos musical instruction videos. They're about $25 each, if you watch for periodic sales or Buy 3, Get 1 Free specials.
I recently got a DVD of John Sebastian and someone showing how to play Mississippi John Hurt songs. Even if you don't have that thumping alternating-bass thumb motion, you can appreciate some of the typical slides and techniques John used to create his lively songs. The anecdotes from NY coffeehouses in the 60s and the folk musicians who played there brought a smile.
I got my money's worth learning how to play the first two notes of Richland Woman Blues. Put your third or fourth finger on the fourth fret of the B string (Eb), then play that note followed by open E. Play that sequence three times, then an F chord.
I bought a 2-disc set of Ethel Caffie-Austin on how to play gospel piano. I swear if you went through all the techniques and conventions she demonstrates, you would sound like Brother Ray.
I watched her play familiar simple gospel songs adding fills and highlights in amazement. I have only gone through the first notes of the first song and I got my money's worth already.
"When the Saints Go Marching in" begins with a simple melody C - E - F - G (Oh - When - the - Saints) played on right-hand and left-hand. But what took me the better part of a day is the left-hand plays those same notes after a 1/2 beat delay. As a guitar player primarily, I'm used to using the left and right-hands synchronously to create sounds.
If you are learning a new instrument, such as a ukulele or dulcimer or banjo, you can probably get an hours worth of getting started videos to jumpstart your playing.
You can view samples of each DVD on the company website at http://www.homespuntapes.com (some of the early instruction I bought came on VHS tapes).
If you enjoy playing music, especially folk music and acoustic instruments, check out Homespun Videos.
You can see me play "When the Saints Go Marching in" on YouTube
I like to say it’s probably the worst version of the song on YouTube, but it demonstrates that right-hand, left-hand syncopation that took me hours to play.
Deep Zoom Composer allows you to create graphic images that people can zoom in on interactively.
Typically, people use DeepZoom to make collages (collections of images arranged irregularly) or tabular, grid-like arrangements of equal-sized images so viewers can choose an image to zoom in and see more detail. The Hard Rock Café memorabilia site created by Vertigo is an example of a large collection of individual graphics arranged on one page. Another use of DeepZoom is to show a photograph of a large area, such as a panorama of Yosemite, so people can click a selected feature to examine it in detail. DeepZoom is also useful for showing a map of a large area that someone could zoom down to street level.
But you could also use DeepZoom to allow exploration of a single image. I created a website for an engineering services company (www.maddenPCBdesign.com). They take schematic diagrams of circuits from electrical engineers (a logical view of a circuit) and arrange where the actual physical components should be placed on the rectangular area the actual circuit board size and wire up their interconnections along with power and ground connections.
This process of determining where to place the interconnections between components is sometimes aided by autorouting software, but a skilled PCB designer is still needed for laying out complex dense digital circuitry on a small area circuit board. So the idea was to show samples of the company's work so that engineers could see the type of work the company was capable of doing for them.
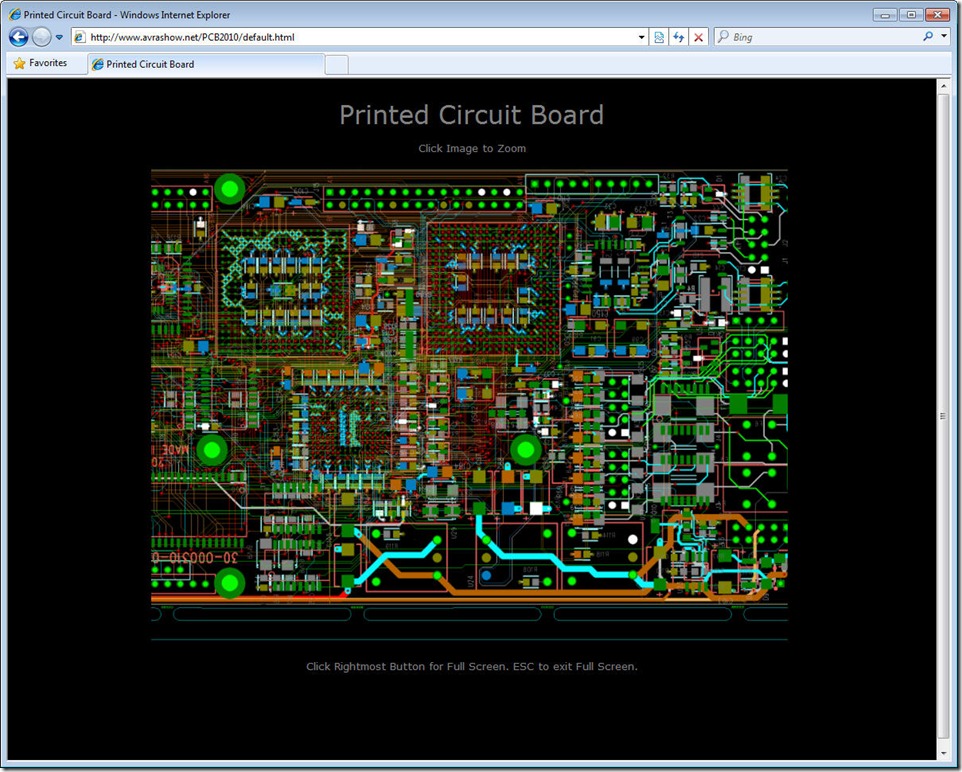
I did a slideshow of a board design in progress and another showcasing their finished work. But I thought that a design that engineers could explore interactively would give them a better idea of the company's workmanship (and get them involved, not just as passive viewers), so I created a DeepZoom image of one of the finished designs.
On the finished page, you can zoom to an astonishing detail. You can fill your screen with one of the tiny red dots. But my first attempts were unsatisfactory. The image began looking jaggedy after one or two clicks. The problem is that the source image is a JPEG or PNG file, which is not resolution-independent (i.e., not a vector graphic).
To solve the problem, I asked for a series of screen captures of the upperleft, upperright, lowerleft, lowerright portions of the design. They could zoom in using their design software and keep the edges and lines sharp. I used Photoshop to create a new blank image with a very large area and pasted the parts of the whole image in place.
There were several places where the images didn't quite line up due to inconsistencies rounding off to the nearest pixel, but these would be overlooked as refresh problems on the screen. Once I had a large stitched-together unified image exported as a PNG file, I was ready to open DeepZoom Composer to place it on the design surface.
The DeepZoom Composer provides you with an HTML page with a zoomable image in the top left corner. But this is just a starting point. I added large text to serve as a title and smaller text to alert the viewer that this was not merely a static image on the page. Underneath the image, I added additional instructions suggesting that viewers should consider viewing the image full screen. There are 4 small round buttons by default in the lower-right corner of the image when you mouse over it, but they do not prominently advertise their functionality. Since full screen allows a viewer to take in the scope of the whole design, I decided to reinforce this capability with explicit textual instructions.
A graphic design principle when choosing colors is to use color purposefully. I wanted viewers to focus on the graphic, not the text, so instead of attention-getting white text I used a less prominent gray text color. I chose a sans serif font because the little serifs on letters might be disconcerting to an engineer because on a circuit board design, these would be weak points susceptible to breakage of the circuit (or simply because they would appear too fancy juxtaposed to the rectilinear lines and shapes of the image).
On the actual company website, I ended up using a Photoshop "zoomit" representation of the circuit board because potential customers might not want to download Silverlight if they didn't have it installed already. If that weren't available, I would've displayed a static image of the circuit board with a message explaining that they could explore the design in detail by clicking to install Silverlight (giving them an incentive to download Silverlight to get the full interactive experience).
Tim Heuer's Silverlight Firestarter presentation has more information on customizing the Silverlight installation experience.
I can't say I'm excited about it, but every weekend I check cable TV listings for the C-SPAN channel. During the week, they air Senate and House of Representatives votes and debates. But on the weekends the programming changes to Book TV.
They have mostly half hour or one hour recorded presentations of authors talking about their books, reading from them, and taking questions from the audience or callers. I'm so used to soundbites on call-in programs that when somebody forms a long detailed question I half expect the hosts or author to interrupt and say "and your question is?" But they generally let the caller explain their question in full detail.
In the old Tonight Show, they used to book authors for the last 10 or 15 minutes. Nowadays, you see authors of books on politics, history, curious observations (Freakonomics, Blink, Outliers) on some talk shows such as Charlie Rose but not on variety shows. The two most trusted news sources for twentysomethings devote nearly half their programs to interviews with noted thinkers frequently nonfiction authors: Jon Stewart and Stephen Colbert.
I don't read as much for fun or knowledge except about technical topics I want to learn about for a specific use. But by watching or taping some of these presentations, I've gotten more insight on Lincoln, Teddy Roosevelt, Henry Ford, and other curious incidents and discoveries and popular trends.
Why an exclamation mark in the title? I suppose bold, underline, italics, allcaps, and blinking text might have been a bit beyond what was necessary.
There's probably nothing healthier to eat than something you pick from your garden. Whatever vital forces are in food sometimes diminish the longer the time since picked. Of course this doesn't apply to peaches or avocados or things that ripen after being picked, but for lettuce and carrots and peppers and squash and corn the sooner they are eaten from the time they were living on the plant the better their nutrition.
On my apartment deck I usually grow rosemary and parsley and chives. I even grew peppermint in a big planter once. But vegetables are not as convenient. Oh sure commercials show tomato plants grown in hanging baskets and I'm sure people grow strawberries in potted plants (but the few they would produce would be frustrating for me).
This year I bought some lettuce transplants and put them in potted containers on my deck. Lettuce has shallow roots so a container doesn't have to be deep to grow them. Also, you don't have to harvest the whole plant at one time -- you can take kitchen scissors and snip off the outer leaves allowing the inner ones to keep growing until they are ready to clip. That way, you have a few fresh leaves to add to any salad for an extended time period. That addition has to be good for you. My favorite non-lettuce green is arugula (also called rocket). That peppery taste in a sandwich or in a salad drives me wild.
I could grow these greens from seed, but that's a work intensive process, and to take advantage of the cool weather (many varieties of lettuce bolt or turn bitter with milky white sap in hot weather) I bought these lettuce transplants as soon as they were available in spring. So far so good. It's like a living micro greens salad mix. I'm trying to keep the plants wet enough to keep the leaves healthy and dry enough so the soil isn't soggy.

I looked for replacement brush heads for my Sonicare electric toothbrush recently only to find the model no longer sold and placement brushes unavailable. One online retailer had a stash for $36 a pair, with a warning the price may go up $10 when those run out.
My first electric toothbrush was from Interplak. When they came out with a new model and replacement brushes were hard to find, I ordered a dozen pair direct from the manufacturer.
Luckily, I read the label on some Sonicare replacement heads at the store and they said these new replacements are compatible with the old handle, so I bought a few.
I try to be careful with goods I buy. I have a moonroof on my Hyundai that I opened and closed a few times on request when driving some neighbor kids somewhere when I lived in Portland. Haven't opened it since.
I guess in the back of my mind I think about the Volkswagen canvas top convertible I had years ago. An early model with an oval-shaped rear window but the first year they had flashing light turn indicators.
The canvas must have gotten weathered over time. One day as I was driving the canvas ripped and was flapping behind me like Superman's cape. I guess I realize with my Hyundai as with all mechanical things, the top could be stuck open and unable to close. I would hate to say "What?! Again!??"
Do we say "two thousand ten" or "two thousand and ten" or "twenty ten"?
I'm convinced the answer will be 'twenty ten'. It takes an extra syllable to say "two thousand ten". Does an extra syllable matter? You bet.
English has a pattern of simplifying speech. We can determine much about how English was pronounced 500 or 1000 years ago by looking at misspelled words or contractions.
From misspellings in letters from the barely literate we can understand what changes in pronunciation happened over time. For example, when you see a word like "gonna" you can assume it reflects a common simplified pronounciation of "going to". And it's only one less syllable.
We will probably start referring to years like 2006 as "oh six" when used by itself. When describing a range of years like 2006 to 2013 we will say "two thousand six to two thousand 13" for consistency. It rolls off the tongue easier.
I will post more information about the history of English later in twenty ten.