Deep Zoom Composer allows you to create graphic images that people can zoom in on interactively.
Typically, people use DeepZoom to make collages (collections of images arranged irregularly) or tabular, grid-like arrangements of equal-sized images so viewers can choose an image to zoom in and see more detail. The Hard Rock Café memorabilia site created by Vertigo is an example of a large collection of individual graphics arranged on one page. Another use of DeepZoom is to show a photograph of a large area, such as a panorama of Yosemite, so people can click a selected feature to examine it in detail. DeepZoom is also useful for showing a map of a large area that someone could zoom down to street level.
But you could also use DeepZoom to allow exploration of a single image. I created a website for an engineering services company (www.maddenPCBdesign.com). They take schematic diagrams of circuits from electrical engineers (a logical view of a circuit) and arrange where the actual physical components should be placed on the rectangular area the actual circuit board size and wire up their interconnections along with power and ground connections.
This process of determining where to place the interconnections between components is sometimes aided by autorouting software, but a skilled PCB designer is still needed for laying out complex dense digital circuitry on a small area circuit board. So the idea was to show samples of the company's work so that engineers could see the type of work the company was capable of doing for them.
I did a slideshow of a board design in progress and another showcasing their finished work. But I thought that a design that engineers could explore interactively would give them a better idea of the company's workmanship (and get them involved, not just as passive viewers), so I created a DeepZoom image of one of the finished designs.
On the finished page, you can zoom to an astonishing detail. You can fill your screen with one of the tiny red dots. But my first attempts were unsatisfactory. The image began looking jaggedy after one or two clicks. The problem is that the source image is a JPEG or PNG file, which is not resolution-independent (i.e., not a vector graphic).
To solve the problem, I asked for a series of screen captures of the upperleft, upperright, lowerleft, lowerright portions of the design. They could zoom in using their design software and keep the edges and lines sharp. I used Photoshop to create a new blank image with a very large area and pasted the parts of the whole image in place.
There were several places where the images didn't quite line up due to inconsistencies rounding off to the nearest pixel, but these would be overlooked as refresh problems on the screen. Once I had a large stitched-together unified image exported as a PNG file, I was ready to open DeepZoom Composer to place it on the design surface.
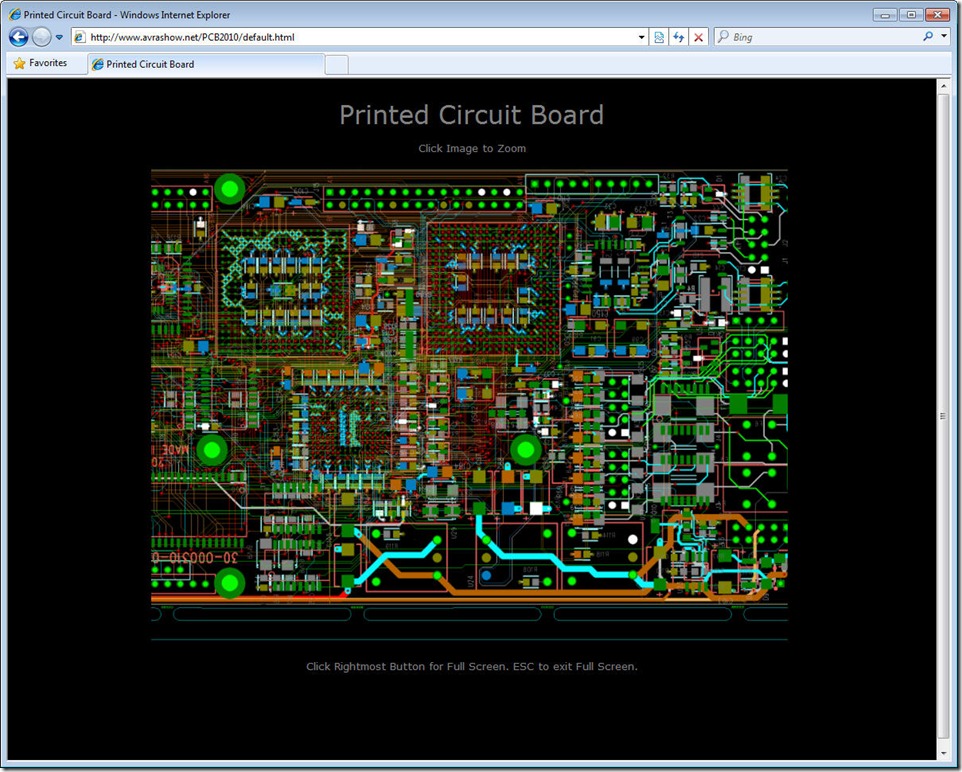
The DeepZoom Composer provides you with an HTML page with a zoomable image in the top left corner. But this is just a starting point. I added large text to serve as a title and smaller text to alert the viewer that this was not merely a static image on the page. Underneath the image, I added additional instructions suggesting that viewers should consider viewing the image full screen. There are 4 small round buttons by default in the lower-right corner of the image when you mouse over it, but they do not prominently advertise their functionality. Since full screen allows a viewer to take in the scope of the whole design, I decided to reinforce this capability with explicit textual instructions.
A graphic design principle when choosing colors is to use color purposefully. I wanted viewers to focus on the graphic, not the text, so instead of attention-getting white text I used a less prominent gray text color. I chose a sans serif font because the little serifs on letters might be disconcerting to an engineer because on a circuit board design, these would be weak points susceptible to breakage of the circuit (or simply because they would appear too fancy juxtaposed to the rectilinear lines and shapes of the image).
On the actual company website, I ended up using a Photoshop "zoomit" representation of the circuit board because potential customers might not want to download Silverlight if they didn't have it installed already. If that weren't available, I would've displayed a static image of the circuit board with a message explaining that they could explore the design in detail by clicking to install Silverlight (giving them an incentive to download Silverlight to get the full interactive experience).
Tim Heuer's Silverlight Firestarter presentation has more information on customizing the Silverlight installation experience.